CheckoutWC 3.5 Released

Table of Contents
I’m pretty excited about 3.5. It has some new features (like a new mobile coupon field for easier mobile purchases) but the big story is underneath the hood.
Public enemy number one
For fully 2 years, I have been battling a nuisance: Particular gateways would not render their fields unless we refreshed the page on the payment tab.
This included gateways like Square, Cybersource, and Braintree for WooCommerce but it also included less obvious gateways like PayPal Checkout, PayPal for WooCommerce, Klarna Payments, etc.
This has given me no end of unrest. For literally years, I have had this itch to find a solution to this that worked for all gateways. To figure out why it was happening and achieve full parity with WooCommerce’s native checkout page.
The investigation
Last week, I decided to try to tackle this problem anew and stumbled up something huge. For two years, I had a simple theory: some gateways didn’t like to render their fields unless those fields were visible. Since we use a three step checkout, we had problems and the native checkout page worked fine.
However, many hours into debugging I noticed something really odd: the checkout fields were actually rendering just fine! The fields were disappearing as soon as the payment tab loaded. Spooky.
I decided to start disabling anything that does anything on a tab change. But no matter what I did, the fields kept resetting like magic as soon as the payment tab loaded.
I then decided to look into our tabbing library, EasyTabs. I found a few posts referencing issues with iframes. None of these posts had a solution, but this was a huge clue because all of the gateways we were having problems with used iframes.
The solution
I decided to try something else: I’d disable the animation option in EasyTabs that fades out the current tab and fades in the new tab.
And viola! It was fixed.
Instead of trying to reverse engineer the complicated animation features of EasyTabs, I left them turned off switched to a much simpler, very well supported solution: CSS transitions
What does this all mean? It means that we were able to remove lots of compatibility code that we have added over the years that did nothing but cause a brief delay when reaching the payment tab. That means the payment tab will now load instantly, with refreshes only when they are really needed.
It also means that I can finally rest easy at night.
But that’s not all of course
3.5 also has a more goodies. New features and bug fixes.
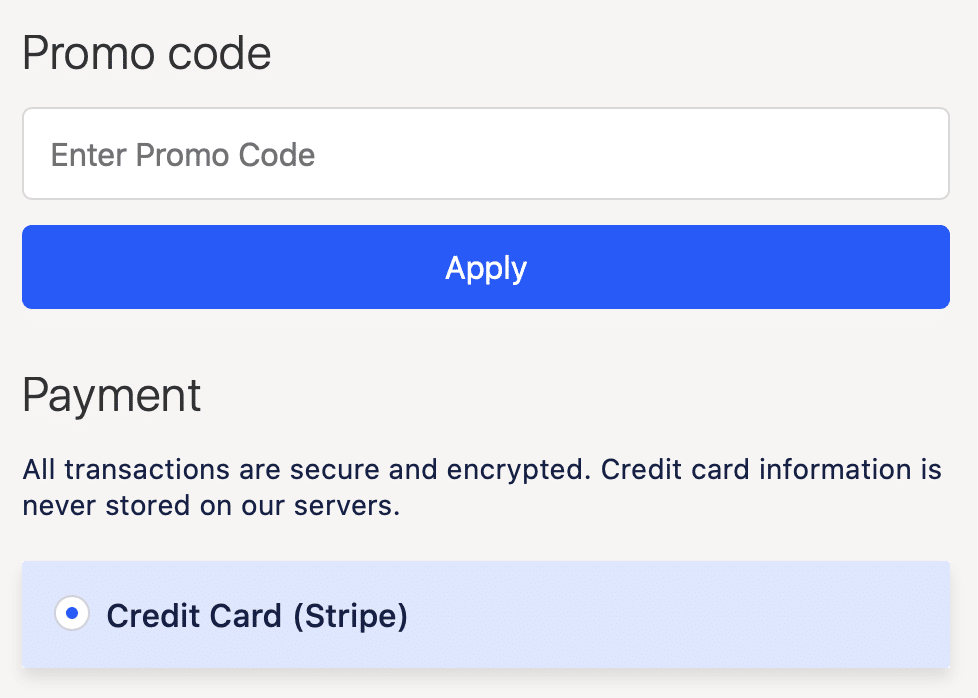
The biggest new feature is a new Mobile Coupon Field. When enabled, a coupon field is shown above the payment options on the payment tab:

We were inspired to do this when we noticed a problematic trend on a client’s HotJar recordings: customers would often spend an unpleasant amount of time looking for the coupon field on mobile devices.
This feature is available to all license holders, regardless of their tier.
The rest
As with any release, there’s always more. To see everything we changed, here’s the complete change log:
- NEW: Mobile Coupon field. Show a separate coupon field on mobile so that customers don’t have to hunt for it. (Optional)
- NEW: Refactored how our tab system transitions between tabs to fix issues with gateways that use iframes. This is actually a huge performance bonus as we no longer have to selectively refresh for certain gateways like Square, Cybersource, etc.
- NEW: Support for TheBox theme.
- Improved: Added eslint and cleaned up our JS files.
- Improved: Added a new filter: cfw_transactions_encrypted_statement
- Fix: Fixed issue where Authorize.net card logo watermark didn’t appear.
- Fix: Fix margin on PayPal Express button.
- Fix: Fix issue where state wasn’t properly filled when using Address Autocomplete.
- Fix: Fix issue with PayPalPlus and coupons.
- Fix: Fix bug with Klarna Checkout that caused an endless redirect loop.
- Fix: Fix bug with YITH Order Delivery Date.
We’ll be back with more updates soon!