Note: This guide only applies to CheckoutWC 8.x and before. CheckoutWC 9.0 and above does not require this fix.
If you previously created your checkout page with Elementor and you have configured Store Policies in CheckoutWC > Pages > Checkout, you may hit a bug where one of two things happens:
- Your page layout is broken
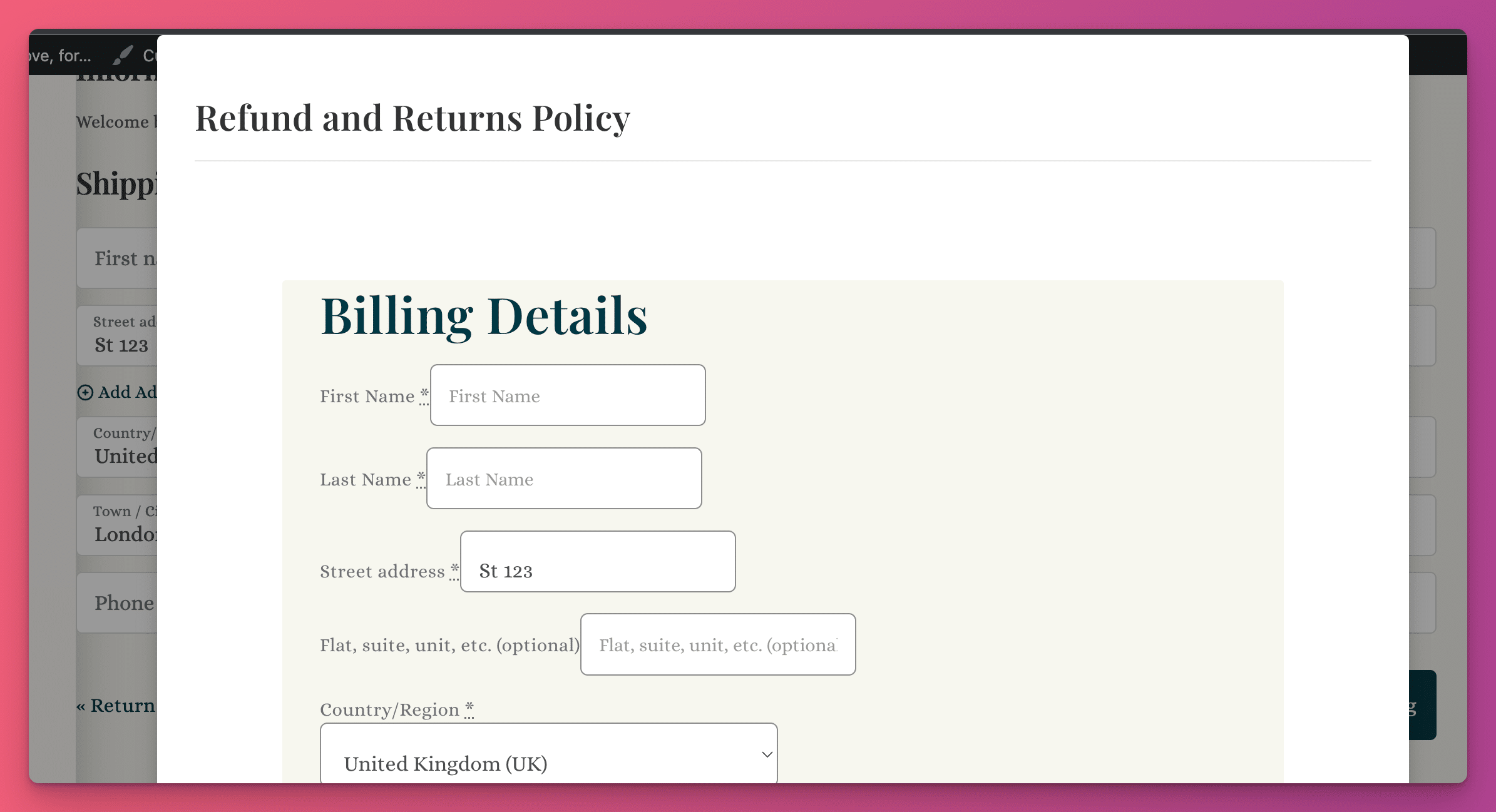
- When clicking a store policy, the modal has the checkout page content (see screenshot below)

We have reported this bug to Elementor but the have yet to fix it. (It’s been over a year!)
The Fix: Recreate your checkout page as a normal page
(Note: If you don’t want to save your current page, you can move it to the trash and permanently delete it. If you do this, skip to Step 3)
Step 1: Edit your current checkout page slug
Go to WP Admin > Pages, search for your checkout page. Change the page slug to something like ‘checkout-bak’
Step 2: Set your current checkout page publish status to Draft
From the same place, update your current page to Draft status.
Step 3: Create a new checkout page
Recreate your checkout page as a normal page with this as the only contents:
[woocommerce_checkout]
Step 4: Tell WooCommerce that your new page is the checkout page
Go to WP Admin > WooCommerce > Settings > Advanced and set your new page as the Checkout page.
Save Settings
Everything should work fine now.